Erweiterte Konfiguration
Einstellen der Parameter
Der Chat ist benutzerbar mit der Standardkonfiguration, es gibt aber viele Einstellungen, mit denen man den Chat weiter anpassen kann. Zum Beispiel: Um die Nachladegeschwindigkeit auf 2 Sekunden zu setzen, muss man das Codefragment unten Kopieren und Einfügen und danach ”/rehash” im Chat ausführen.
<?php require_once "src/phpfreechat.class.php"; // Anpassen auf den eigenen Pfad $params["serverid"] = md5(__FILE__); $params["refresh_delay"] = 2000; // 2000ms = 2s $chat = new phpFreeChat($params); ?> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html> <head> <meta http-equiv="content-type" content="text/html; charset=utf-8" /> <title>phpFreeChat demo</title> </head> <body> <?php $chat->printChat(); ?> </body> </html>
Anderes Beispiel: Um den Standardbenutzernamen auf “Gast” zu setzen (was nützlich sein kann, wenn den Chat in ein Portal bzw. Forum eingebunden ist, welches Benutzeranmeldung ermöglicht), muss dieser Code eingebunden werden:
<?php require_once "src/phpfreechat.class.php"; // Anpassen auf den Eigenen Pfad $params["serverid"] = md5(__FILE__); $params["nick"] = "Gast"; // Es kann nuetzlich sein, Nicknames aus der Datenbank zu lesen $chat = new phpFreeChat($params); ?> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html> <head> <meta http-equiv="content-type" content="text/html; charset=utf-8" /> <title>phpFreeChat demo</title> </head> <body> <?php $chat->printChat(); ?> </body> </html>
Dank dieser beiden Beispiele solltest du jetzt verstanden haben, wie man den Chat unter Benutzung von Parametern wie diesem
$params["Parametername"] = "Parameterwert";
anzupassen. Sollten Parameter im Cache sein, gehe bitte sicher /rehash auszuführen, sobald du einen Parameter bzw. Parameterwert änderst.
Sehen wir uns nun die Globale Parameterliste und die Proxie Parameterliste einmal genauer an.
Empfehlungen zur Ordnerstruktur
Hier sind ein Paar Empfehlungen, wie man den Chat in ein bereits existierendes Projekt einbinden kann. Das Befolgen dieser Empfehlungen wird zukünftige Chatupgrades erleichtern.
Erst einmal gehe ich davon aus, dass dein Webserver-Stammverzeichnis (wo alle deine existierenden Projektdateien untergebracht sind) www/ ist.
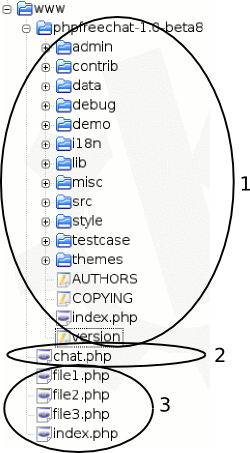
In diesem Fall downloade und entpacke die neueste phpfreechat-Version in dieses Verzeichnis, die Verzeichnishierarchie sollte etwa so aussehen:

- Der Rohe phpfreechat-Quellcode : Enthält die unveränderten Quellcodes von phpfreechat (verändere diese nicht, damit es einfacher wird auf die nächste Version upzugraden). Um diese Dateien zu erhalten, lade dir einfach die phpfreechat zip (oder tar.gz, falls du Linux benutzt) Archive von der Downloadseite.
- Dein Chatscript : Dieses Script enthält deine angepasste Chatparameter-Liste. Du musst sie über require_once in die phpfreechat.class.php, welche sich in den Quellcodes befindet einbinden. Hier ist eine Beispieldatei (chat.php) für das obige Beispiel:

<?php require_once dirname(__FILE__).'/phpfreechat-1.0-beta8/src/phpfreechat.class.php'; // Passe das auf den Korrekten Pfad an $params["serverid"] = md5(__FILE__); // Zur Identifikation des Chats $chat = new phpFreeChat($params); ?> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html> <head> <meta http-equiv="content-type" content="text/html; charset=utf-8" /> <title>Chat</title> </head> <body> <?php $chat->printChat(); ?> </body> </html>
- Deine Anderen Website-Dateien : Ignoriere diesen Punkt, wenn du den Chat nur auf deiner Website haben willst. Möchtest du jedoch eventuell andere Scripts auf deiner Website einbauen (zum Beispiel ein Forum, Benutzeranmeldung, Blog etc.), platziere diese Dateien hier.
