Table of Contents
phpFreechat's theme creation tutorial
In this tutorial, you will learn how to create your own PhpFreeChat v2 theme. First of all, we will analyze the HTML code architecture of PhpFreeChat, then we will explain to you how its .less stylesheet structure works.
Be careful, this tutorial does not intend to teach you about HTML or LESS. We advise you to get to know these languages before going any further in this tutorial. Thank you.
The theme architecture
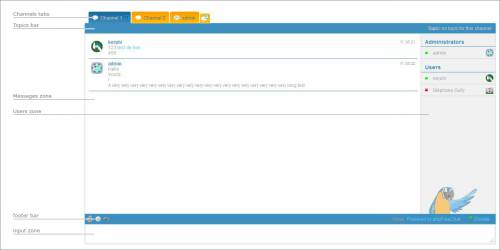
PhpFreeChat interface is splited in div with the following classes:
- pfc-content : principal div which contains all the HTML structure of PhpFreeChat.
- pfc-tabs : buttons to access all different rooms of PhpFreeChat.
- pfc-topic : the chat topics bar displaying the name of the current room.
- pfc-messagesv : the frame displaying PhpFreeChet messages.
- pfc-users : the frame displaying all members connected to PhpFreeChat.
- pfc-footer : the bar displaying smileys and other options of PhpFreeChat.
- pfc-compose : the frame where to write the PhpFreeChat messages.
- pfc-modal-box : the jquery popup to display all different PhpFreeChat system messages.
Thanks to these classes, we will be able to apply styles to the different parts of PhpFreeChat with the help of LESS.
The LESS structure
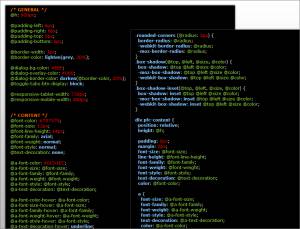
The LESS structure is split in 4 main files:
- jquery.phpfreechat.full.less : contains all the less structure of a PhpFreeChat theme. This file must not be edited.
- jquery.phpfreechat.variables.less : contains all variables linked to the less structure of a PhpFreeChat theme. These are the default values of a theme. They are gathered according to the part of the HTML structure (pfc-content, pfc-tabs, …) they belong to. This file must not be edited either.
- jquery.phpfreechat.theme.less : is empty. You can edit it to add less rules specific to your theme, which will automatically overwrite the default values.
- jquery.phpfreechat.theme.variables.less : is also empty. You will have to copy the wanted jquery.phpfreechat.variables.less variables and modify them to override the default values of the theme.
Your own PhpFreeChat theme data will be gathered in the two last files.
Conclusion
As you can see, the creation of a PhpFreeChat theme is nothing complicated. The only limitation is your imagination's.
The PhpFreeChat team wishes you a happy creativity time and looks forward to see your creations. Share them with us on the forum!